SoundManager 2: Getting Started
How SoundManager Works
It starts out easy, but you can go down the rabbit hole if you want.
SoundManager 2 Tutorial: What, Why, How
Problem: Browsers lack good, consistent native audio/video support. (HTML 5's <audio> and <video> are on the way, but don't have majority support yet.)
Solution: Javascript API via Flash + ExternalInterface, works almost everywhere
SoundManager 2 wraps and extends the Flash Sound API, and exposes it to Javascript. (The flash portion is hidden, transparent to both developers and end users.)
Including SoundManager
Within <head>:
<script type="text/javascript" src="soundmanager2.js"></script>
Alternate "minified" version (no debug output nor comments, 60% reduction in file size, as light as 6 KB with gzip):
<script type="text/javascript" src="soundmanager2-nodebug-jsmin.js"></script>
Basic SoundManager Template
For a live example of a page including SoundManager 2, check the bare-bones template.
How SoundManager 2 Really Works
SoundManager 2 is the result of Javascript talking to a hidden Flash movie. The Flash layer is not a concern for you as a developer, but it is the component which makes audio control possible.
Flash can expose methods to Javascript via ExternalInterface, allowing bi-directional calls to be made and thus providing additional functionality to Javascript.
Startup / Initialization
A single Javascript include will link in all of the required code for the library, which will automatically begin loading either at onDOMContentLoaded() if supported, or alternately, after window.onload() (eg., IE 6 and others.) The default behaviour is to start "as soon as possible", but the library can be configured to wait for window.onload() in all cases as well. Loading and initialisation are separate events.
Once initialised, SM2 will call either soundManager.onload() or soundManager.onerror(), event handlers which you can define just as with window.onload().
SoundManager onload/onerror/onready Event Handlers
soundManager.onload = function() {
// SM2 is ready to go!
var mySound = soundManager.createSound({
id: 'aSound',
url: '/path/to/an.mp3',
volume: 50
});
mySound.play();
}
soundManager.onerror = function() {
// SM2 could not start, no sound support, something broke etc. Handle gracefully.
disableSoundInMyApp(); // for example
}Alternately, onready() is more flexible and can be used to queue numerous listeners, etc.:
soundManager.onready(function() {
if (soundManager.supported()) {
// SM2 is ready to go!
var mySound = soundManager.createSound({
id: 'aSound',
url: '/path/to/an.mp3',
volume: 50
});
mySound.play();
} else {
// unsupported/error case
}
});For more examples, see soundManager.onready().
Sound Options Object Format
Object Literal, JSON-style form passed to createSound() and play()
Object Literal Format
Sounds can be created with instance-specific parameters in an object literal (JSON) format, where omitted parameters inherit default values as defined in soundManager.
soundManager.createSound({
id: 'mySound',
url: '/path/to/some.mp3',
autoLoad: true,
autoPlay: false,
onload: function() {
alert('The sound '+this.sID+' loaded!');
},
volume: 50
});This object can also be passed as an optional argument to the play method, overriding options set at creation time.
For a full list of available options, see Sound Properties Object
"Use Responsibly"
Only you can prevent audio pollution?
A Word Of Vice
Not every button, link, element or paragraph on the web needs to zoom, move, change colour and be noisy, repetitive and annoying all at the same time. Use your own discretion!
Sites which automatically start playing background sound, and/or don't have volume or mute controls are the kind of things you should avoid building. As a developer, gentle reader, you may eventually find yourself in such a situation. Please do your part in enhancing the web with sound if you use SM2, while at the same time keeping it audibly usable. :)
Troubleshooting
Console-style messaging, useful for troubleshooting start-up and runtime issues.
SoundManager 2 Start-up and Debug Tools
This troubleshooting tool can come in handy for debugging SM2 start-up problems.
Flash options: Flash 8 (default), Flash 9 (normal) or Flash 9 + highPerformance + fastPolling modes.
-
OKFAILN/AUnknownSoundManager 2 start-up
soundManager.onload() or soundManager.onerror() is ultimately called when start-up completes.
If you're seeing a failure, refer to the below for troubleshooting details for common causes.
-
OKErrorN/AUnknownFlash
The Flash 8 plugin is a minimal requirement for SoundManager 2, but the exact requirement varies based on soundManager.flashVersion. You are currently using [unknown].
-
OKErrorN/AUnknownFlash SWF
SoundManager 2 must load a flash movie before initialisation can proceed. If you have errors here, check that soundManager.url is correctly defined and that the URL being loaded is correct.
If the Flash movie URL is OK, Flash security or flash blockers are the likely cause. Check the section below.
-
OKErrorN/AUnknownFlash -> JS
Once the flash component of SM2 has loaded, it tries to make a call to Javascript-land. This is a common point of failure, for security reasons:
-
First time opening SM2 after downloading it? Is your browser URL at file:// or c:/path/ or otherwise not using HTTP? Flash security "whitelisting" is required to allow Flash + JS to work when offline, placing it in the "LocalTrusted" Flash security sandbox rather than "localWithFile".
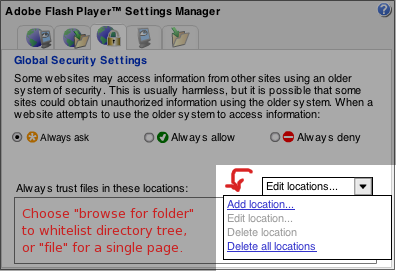
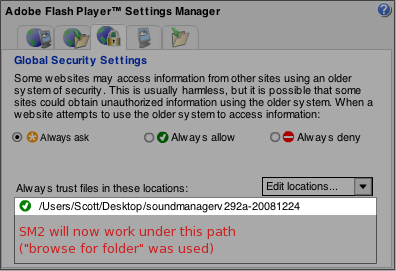
Offline viewing: Adding a "trusted location" to the Flash Security Settings Panel
The Flash Player Global Security Settings Panel is a web-based control panel which allows you to configure Flash security. You will need to add the path of the SoundManager 2 project in order for it to work "offline" (ie., when viewing via file:// or c:/)
Show me how: Adding a "trusted location"
- Flash blockers (FlashBlock, "click to flash" etc.) preventing flash load and start-up - need whitelisting/"allow this domain" to work smoothly. If you suspect blocking is the issue, try the SoundManager 2 Flashblock demo.
- Online viewing (HTTP/S): Same-domain security rules apply to HTML + Flash content by default (crossdomain.xml/allowDomain() in .AS source required to override.)
See Flash debug output for more security error details.
Online viewing: Cross-domain security restrictions
HTML page on domain A loading .SWF from domain B: Flash security prevents JS + Flash when a cross-domain XML permission file is not available on domain B, and/or flash movie was not compiled with allowDomain('domainA') or allowDomain('*') - note that the SWF distributed with SM2 does not use this by default; try using the cross-domain version of the SWF, or compile your own which whitelists your own domain(s).
Flash Blockers
Browser extensions/add-ons like "FlashBlock" and "click to flash" can prevent the .SWF from loading, and this will mean SM2 will time-out and fail waiting for a response from Flash. For development, it's best to whitelist the domain(s) or the .SWF for SM2 to allow it to work.
Have a flash blocker installed? Want to test it? Try the SoundManager 2 Flashblock demo.
-
First time opening SM2 after downloading it? Is your browser URL at file:// or c:/path/ or otherwise not using HTTP? Flash security "whitelisting" is required to allow Flash + JS to work when offline, placing it in the "LocalTrusted" Flash security sandbox rather than "localWithFile".
-
OKErrorN/AUnknownJS -> Flash
At this point, Javascript attempts to respond to Flash's initial outgoing Flash -> JS call, completing the test for JS/flash communication. If SM2 does not receive a response from flash, it will eventually fail.
Offline viewing conditions and cross-domain security rules will prevent Flash <-> JS communication. See the details of Flash -> JS for information.
-
OKErrorN/AUnknownSound test
Here, a simple createSound() call is made to test SM2's actual operation. A sound should load and play provided SM2 was able to start successfully.
Flash detection code from Flash Detect (featureblend.com)
Live Debug Output
SoundManager 2 relies on Javascript and Flash communicating via ExternalInterface, and this is subject to a number of timing, loading and browser security conditions. Because of this complexity, debug information is essential for troubleshooting start-up, loading, initialization and error conditions between Flash and Javascript.
With debug mode enabled via soundManager.debugMode = true, SM2 can write helpful troubleshooting information to javascript console.log()-style interfaces. Additionally, output can be written to an optional DIV element with the ID of "soundmanager-debug".
If loading from the local filesystem (offline eg. file://, not over HTTP), Flash security is likely preventing SM2 from talking to Javascript. You will need to add this project's directory to the trusted locations in the Flash global security settings panel, or simply view this page over HTTP.
Below is a live example of debug output.
For more examples of live debug output, see the Basic Template, API demo and other demos in the top navigation.
Flash Movie Debug Output
When soundManager.debugFlash = true, Flash will write debug info as text to the flash movie. This can be helpful for troubleshooting Flash/JS issues when timeouts or security errors are involved which prevent Flash from talking to Javascript, potentially hiding useful debug information. A CSS class of flash-debug will also be appended to the Flash #sm2-container DIV element when enabled, if you wish to style it differently.
You can also specify ?debug=1 in the URL to the SWF, and it will write debug output. Try soundmanager2.swf?debug=1, or soundmanager2_flash9.swf?debug=1.
Standalone version of troubleshooting tool
For debugging your development/production environment with this widget, see the troubleshooting subdirectory of the SoundManager 2 package.